Experienced in developing web applications ranging from simple landing pages to progressive web applications. Focused on building software that is both technically efficient and delivers intuitive, pixel-perfect user experiences.
Strong focus on continuous improvement in building seamless user experiences through clean, efficient, and scalable code. Approaches work as an ongoing learning process, with a strong emphasis on collaboration, knowledge sharing, and working closely with cross-functional teams. Motivated to contribute to high-quality, well-engineered products while growing alongside skilled professionals in a collaborative environment.
At my free time I am out in the woods or swimming.
Bachelor's degree in Information System Design
Full-stack developer JavaScript + PHP

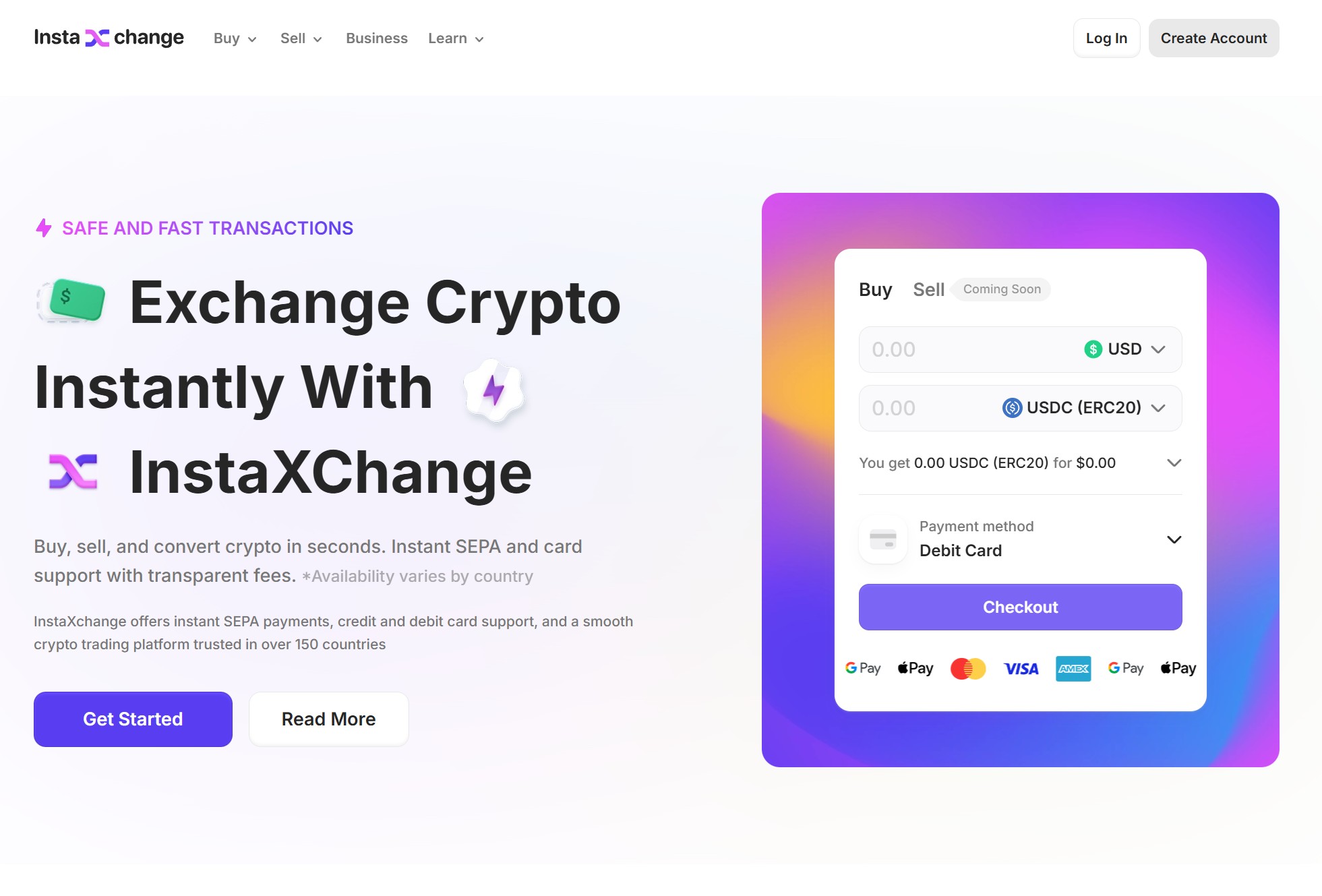
As a Front-End Developer at InstaxChange, I work on building the crypto exchange platform from the ground up. I implement REST API integrations, develop forms, and create custom hooks to enhance functionality. By following Figma designs and collaborating closely with the team, I ensure the platform aligns with UX/UI best practices, delivering an intuitive and visually cohesive user experience.

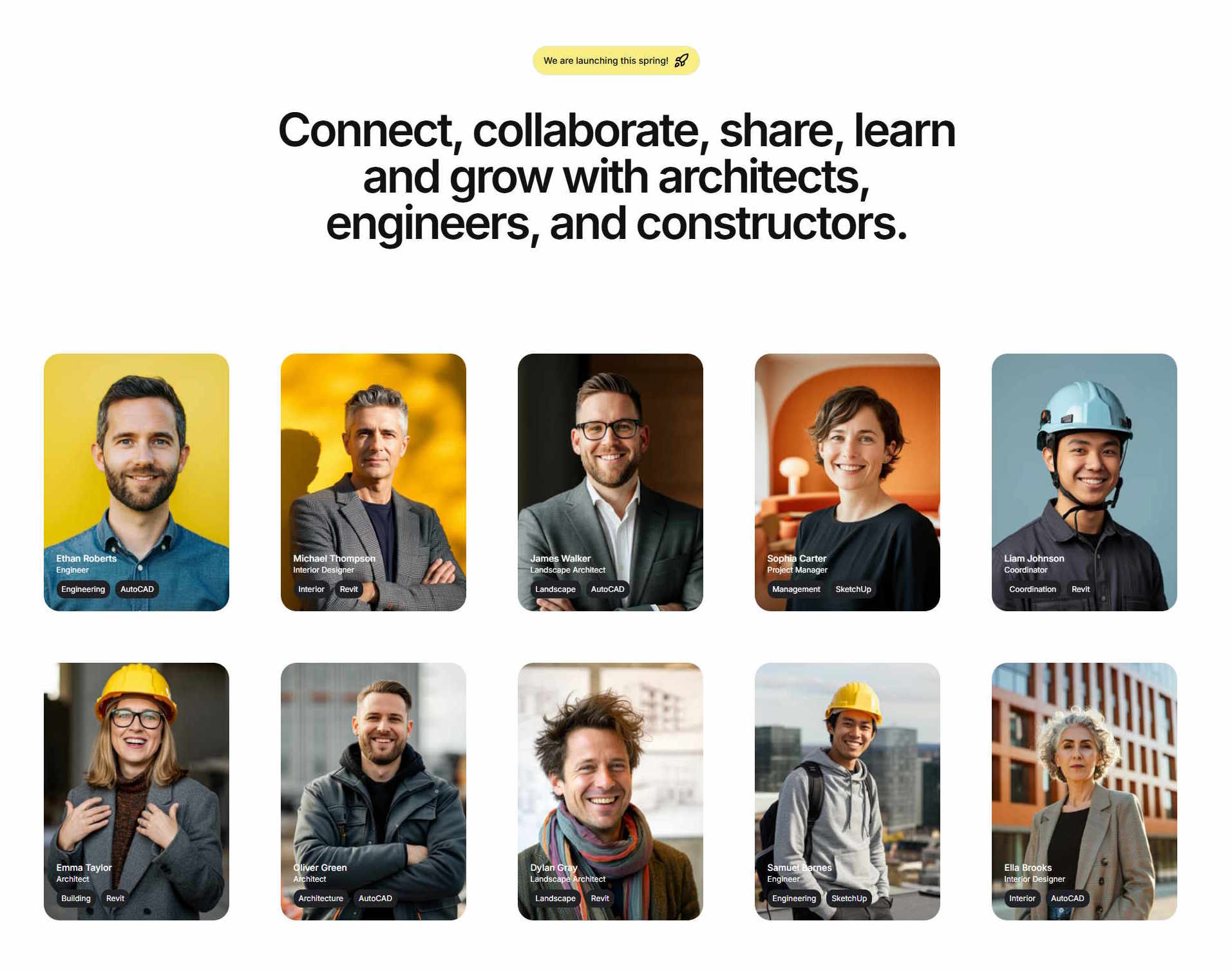
As a Front-End Developer at Acertip, I took on a broad range of responsibilities to build the platform from scratch, given its early-stage development. I implemented REST API integrations, developed forms, and created custom hooks to enhance functionality. By adhering to Figma designs and collaborating with the team, I ensured the platform aligned with UX/UI best practices, delivering an intuitive and visually cohesive user experience.

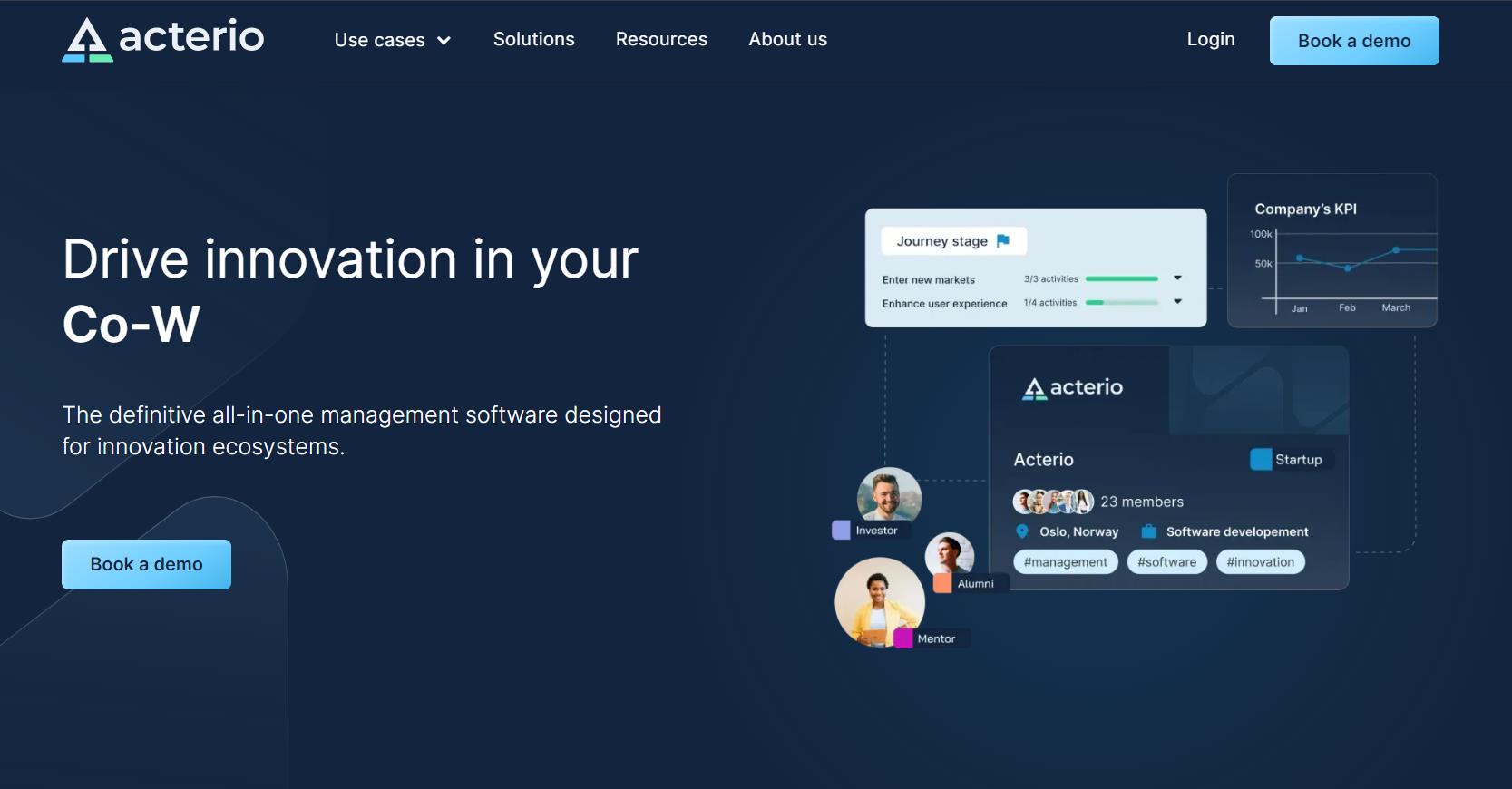
I contribute to the creation of a user-friendly platform that centralizes and streamlines the management of innovation ecosystems. My role involves implementing intuitive user interfaces, ensuring smooth navigation, and optimizing the user experience across various devices. By collaborating with designers and backend developers, I help bring innovative features to life, empowering administrators to focus on value creation within their ecosystems.

Developing user-friendly e-commerce webpages: Optimizing accessibility and usability across various devices through responsive design principles. Enhancing online transactions and user engagement by integrating advanced features and functionalities.

Front-end Developer
2022 October - 2023 September
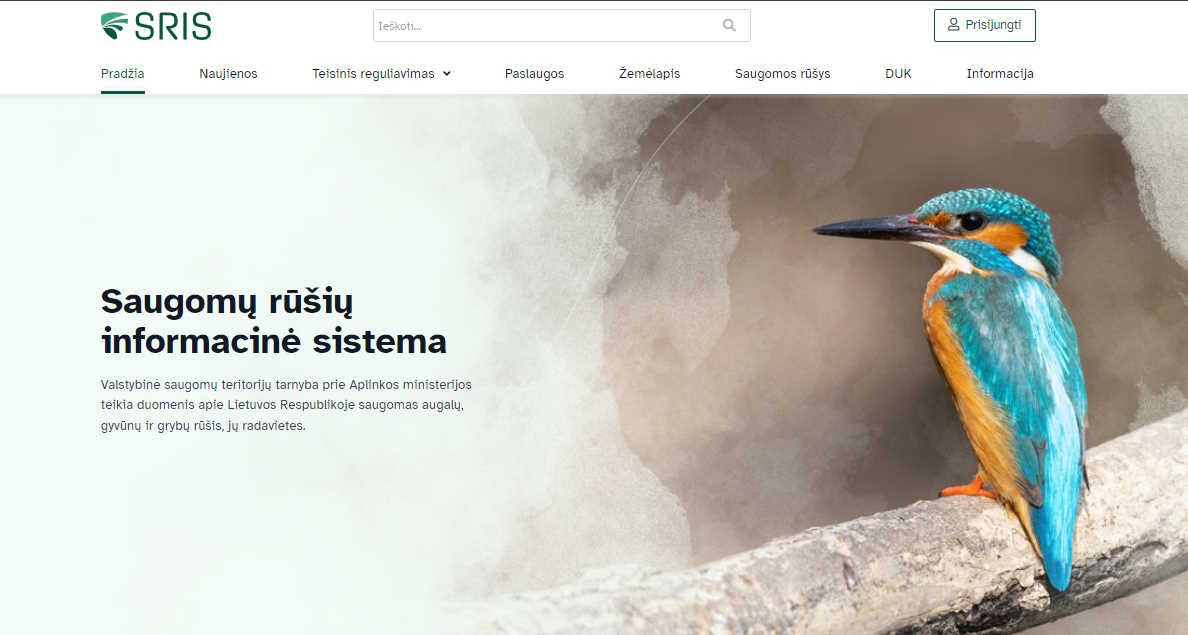
In my role as a Frontend Developer at the BIIP project, I contributed to the development of a user orieanted web application, which focused on helping nature supervisors collect and review data related to the preservation of nature and the study of invasive and endangered species. This work was both intriguing and deeply rewarding, as it allowed me to play a meaningful role in making a positive impact on our environment.

InstaXchange is a crypto exchange platform that allows users to buy and sell cryptocurrencies. It offers a wide range of cryptocurrencies to choose from, and the platform is designed to be user-friendly and easy to use.

Acertip is an innovative platform that unites architects, engineers and constructors. Share knowledge, showcase your projects, and easily find the right specialists and companies.

Acterio is an all-in-one innovation management platform designed for startups and innovation ecosystems. It offers comprehensive tools for managing and supporting startups, streamlining operations, and fostering community engagement. Features include application tracking, workspace management, networking, event management, and detailed reporting. The platform simplifies administrative tasks and enhances collaboration, making it a valuable resource for innovation hubs.

An information system for protected, endangered, and invasive species. Offering data on the plants, animals, and fungal species in the Republic of Lithuania, along with their habitats and locations. Inspectors as well as public users could fill in the form if they spot or would like to track any specie on the list.

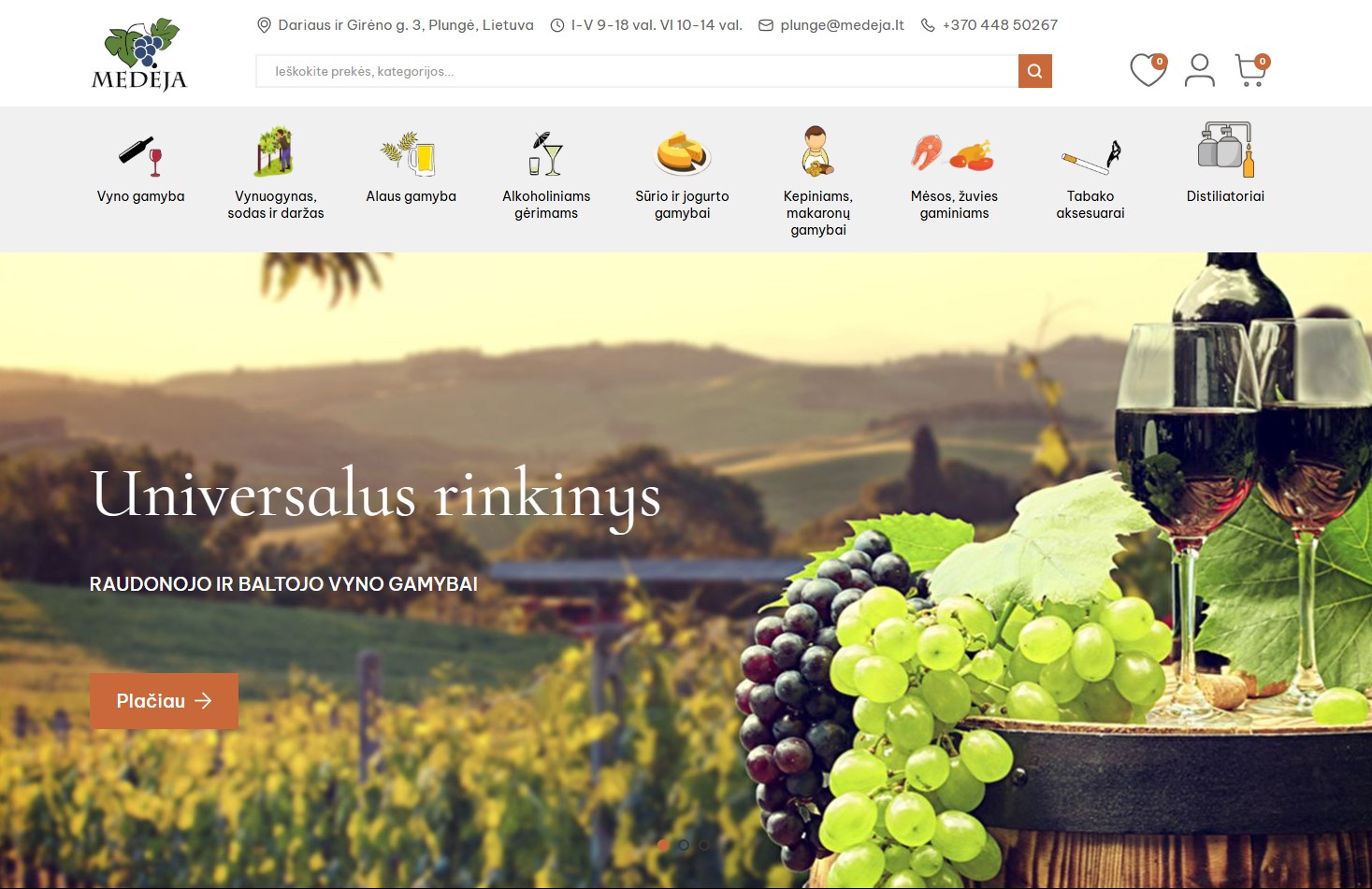
An e-shop dedicated to home brewing accessories for wine and beer enthusiasts. The platform offers a wide range of tools and equipment for beginners and experts alike, with a focus on intuitive navigation and seamless shopping.

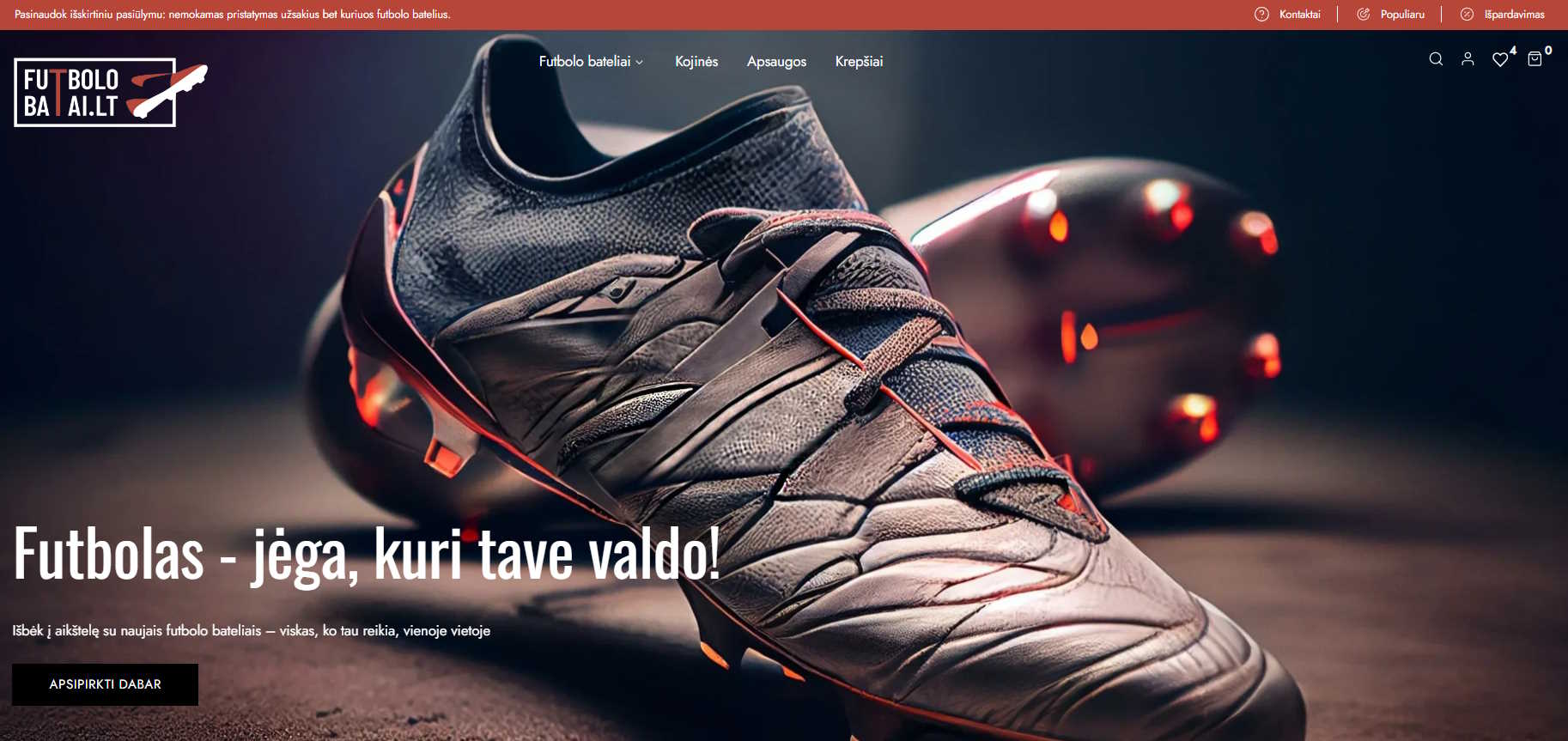
Football shoe store with options for all players from you children to adults. Easy browsing, simple user friendly webpage to buy shoes. I was working with WordPress and Elemenetor on this page. Used jquery and PHP to help me with creating optimal user experience.

Learning-oriented landing page that showcases my use of various React libraries. It's designed to provide a practical demonstration of React-based web development for educational purposes.

This project provides a stylish responsive landing page built with React, Tailwind, and TypeScript. It showcases a clean and modern design with a focus on user experience and responsiveness.

This project provides a stylish and functional checkout payment modal built with Next.js, utilizing React Hook Form for form handling and Zod for validation. The modal is designed to streamline the checkout experience with a clean, user-friendly interface.

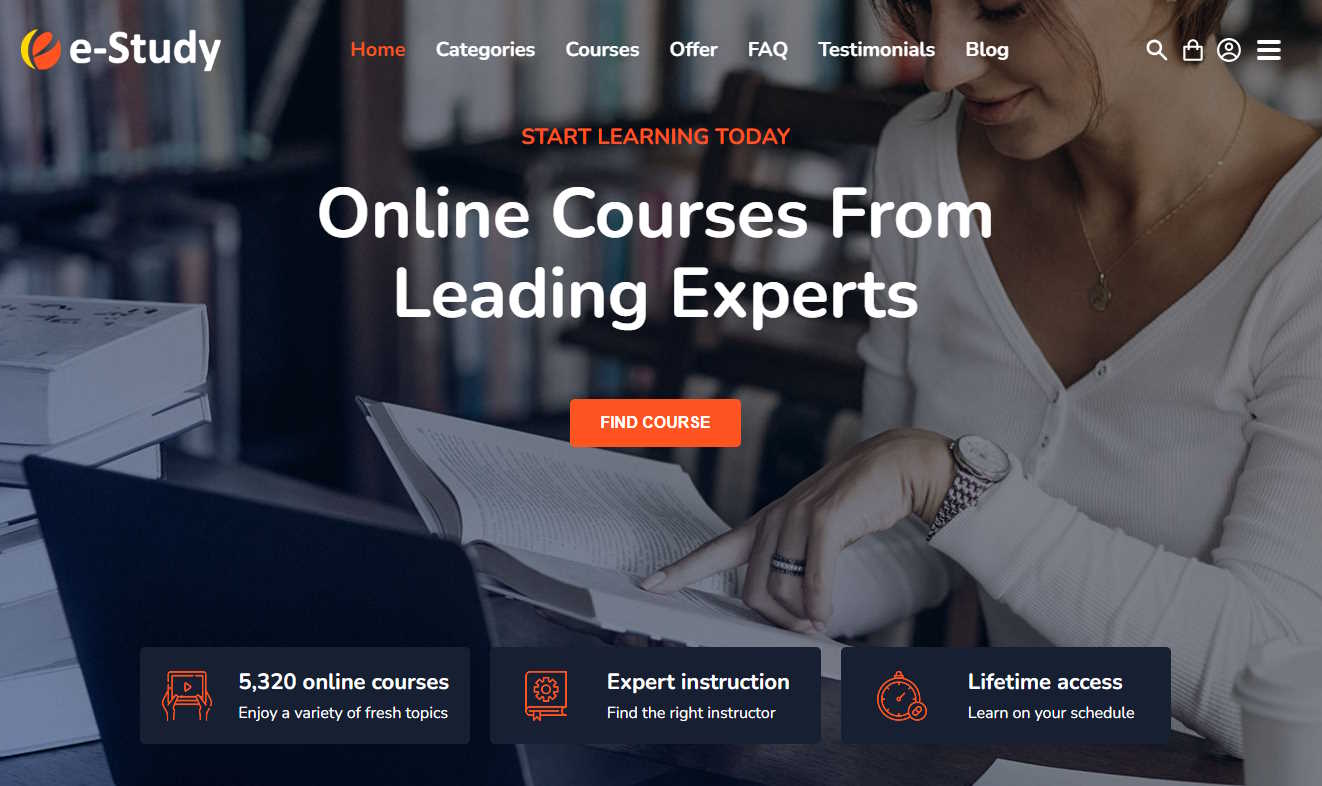
Educational landing page project was undertaken as part of my coursework at BIT School, signifying an important chapter in my academic journey. It is a practical demonstration of web development, with a focus on using plain JavaScript.

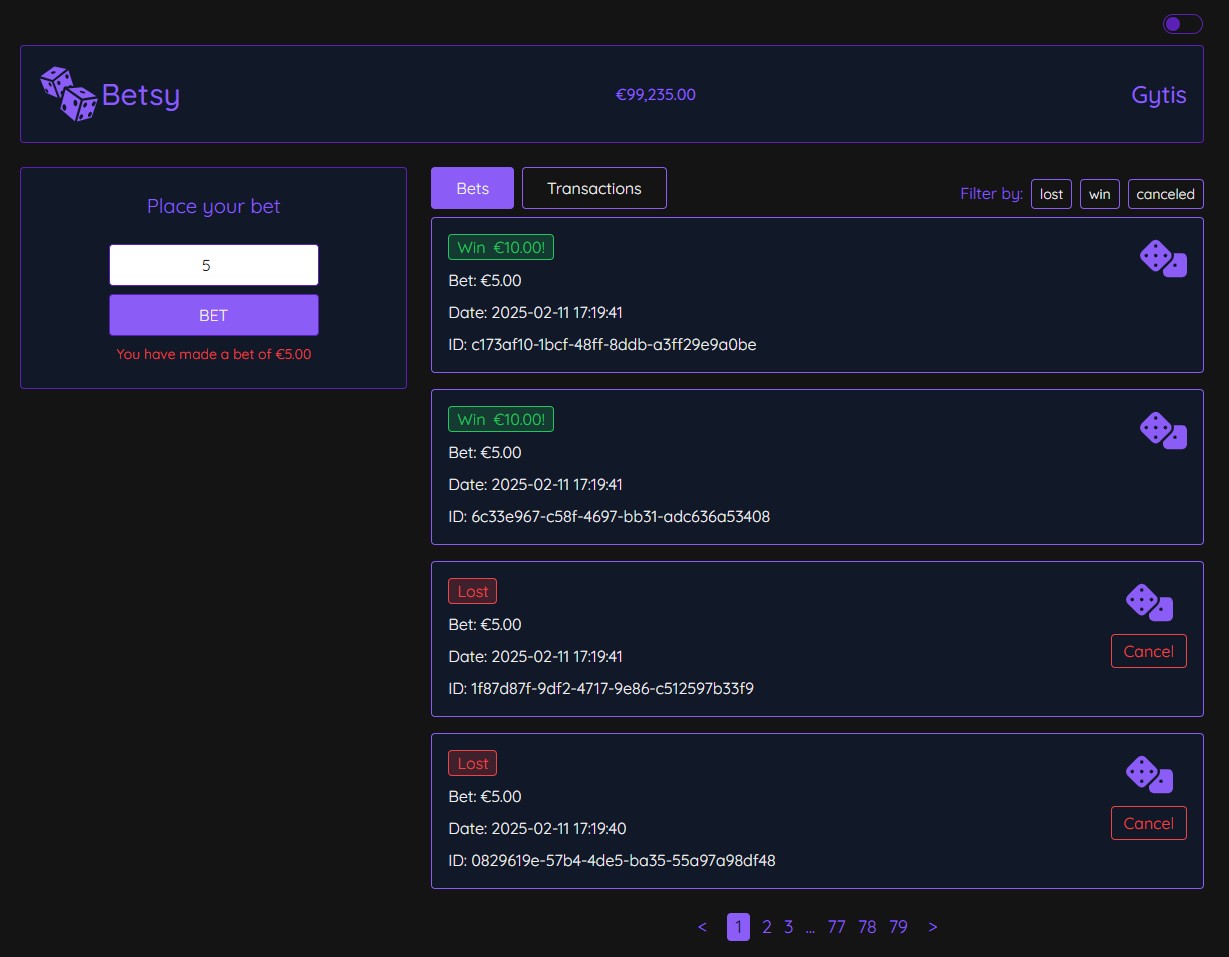
This web-based betting platform lets users place bets, track transactions, and manage accounts with real-time balance updates via WebSocket. Authentication is handled with JWT and stored in LocalStorage for persistence. Forms use React Hook Form with Zod validation, while API requests are managed through reusable services. Users can filter bets and transactions in a responsive UI styled with Tailwind, featuring a theme switcher for light/dark modes.

This project is a NestJS based REST API that implements CRUD operations with a focus on modern web development practices. It integrates JWT-based authentication for secure access, along with modules for user management, bookmarking, and Prisma ORM for database interactions.

This is project is made with Node.js and MongoDB This project is built using Node.js and MongoDB, designed to manage a simple blogging platform. It allows users to create, read, update, and delete blog posts.

Project fetches images with Flickr API, implementing both infinite scroll and lazy loading for seamless browsing. It was tested with Jest and includes lazy loading, ensuring images load only when visible on the screen. Users can also favorite items, with favorites persisting across sessions. The design closely mirrors provided screenshots, including hover states.

Developed fashion clothing e-commerce site on Shopify, leveraging Liquid to to provide an effortless and visually appealing shopping experience for customers curated collection.